iDevices
La sección iDevices contine un listado de herramientas de edición conocidos también con el nombre de iDevices, que permiten incorporar diferentes recursos didácticos al proyecto.
 |
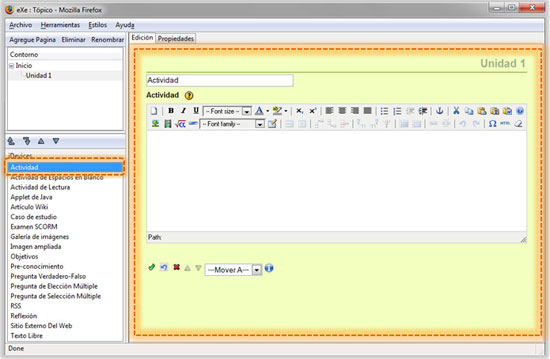
Indistintamente de la herramienta que necesitemos utilizar de la sección iDevices, la forma para seleccionarla este recurso y que se incorpore al Área de trabajo para poder configurarla a nuestro gusto, es idéntica. Basta con colocar el puntero del ratón sobre el recurso elegido de la sección iDevices y presionar una vez con el botón izquierdo, de esa forma el recurso aparecerá incroporado en el Área de trabajo.
 |
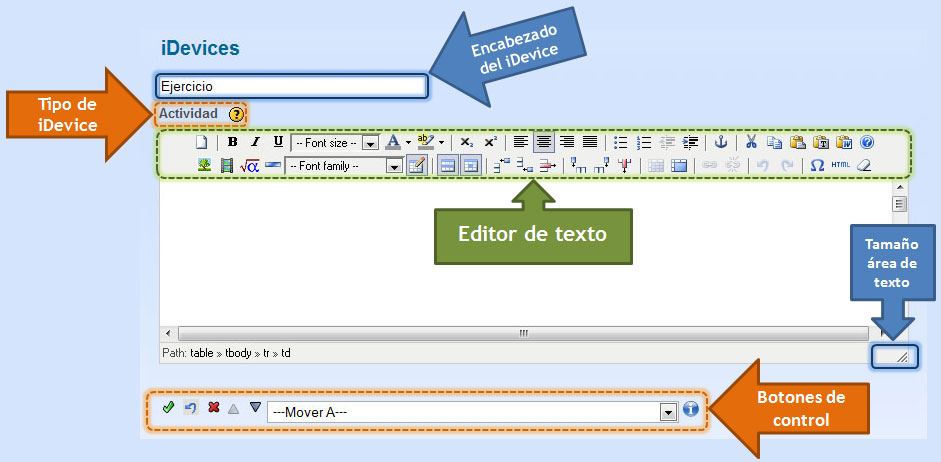
La estructura de un iDevice o herramienta de edición permite identificar los siguientes apartados:
 |
a) Encabezado. Aquí debe colocar el nombre de la actividad
b) Tipo. Este permite identificar el tipo de actividad que estamos trabajando
c) Editor de texto brinda las opciones para manipular los contenidos que incluye la actividad. En la siguiente tabla se menciona la función de los elementos que lo componen.
|
|
Borrar el o los elementos que se hayan seleccionado |
|
Inserta animaciones multimedia desde un archivo local o web |
|
|
Asigna estilos a la fuentes: negrita, cursiva y subrayado |
|
Editor de ecuaciones las genera empleando código LaTex |
|
|
Permite elegir el tamaño de la letra |
|
Inserta una tabla |
| |
Seleciona el tipo letra |
|
Modifica las características de una fila y una celda |
|
|
Aplica color a la letra y al fondo del texto | |
Inserta filas en la tabla antes, después o las elimina |
|
|
Establecen subíndice y superíndice | |
Inserta columnas en la tabla antes, después o las elimina |
|
|
Alineación del texto: izquierda, centro, derecha, y lleno |
|
Divide una tabla o la fusiona |
|
|
Crea listas ordenadas y sin orden |
|
Establece o elimina vinculos a un archivo local o web |
|
|
Genera márgenes en el texto: anula la sangría y la establece |
|
Deshace y rehace ediciones al formato |
|
|
Establece anclas para vínculos internos |
|
Insertar caracteres personalizados |
|
|
Cortar, copiar y pegar, empleando el portapapeles |
|
Permite editar código html |
|
|
Pegar como texto y pegar con limpieza de formato Word |
|
Elimina el formato del texto seleccionado |
|
|
Permite insertar imágenes desde un archivo local o web |
|
Muestra la versión del editor de texto que se está utilizando |
d) Botones de control.
En cada iDevice identificamos un conjunto de botones de control tambien conocidos como barra de edición ellos nos permiten asignar funcionamientos a nuestra actividad, la funcióm de cada uno de ellos es la siguiente:
Marca de verificación: Al presionar sobre ella en pantalla se mostrará la apariencia actual que tenga el proyecto incluyendo los últimas modificaciones que se han realizado. Es importante mencionar que esto no guarda los cambios que hemos hecho.
| |
Flecha deshacer: Presionándola eliminamos el último acambio que hemos realizado .
Marca eliminar: Distinguible con una "x" nos permite eliminar el iDevice, antes de eliminarlo completamente aparece un mensaje en donde se requiere confirmar la instrucción.
| |
Flechas arriba-abajo: Ofrece la opción de modificar el órden en que aparecen los iDevices en la pantalla.
| |
Opción Mover a: Permite llevar un iDevice de una página a otra dentro del contorno del proyecto.
| |
Acceso a edición: El ícono de edición se encuentra debajo de cada iDevice y presionando sobre él, podemos editar el apartado que hayamos seleccionado.
 |
e) Tamaño del área de texto.
Esta pequeña prestaña nos ofrece la opción ajustar las dimensiones del editor de texto, basta ubicarnos bobre ella y manteniendo presionado el botón principal del ratón ajustar el tamaño al que requerimos.
Clasificación de los iDevices.
Podemos establecer una clasificación de los iDevices en cuatro grupos:
1. Actividades basados en insercción de texto.
2. Ejercicios de evaluación.
3. Actividades de insercción de imágenes.
4. Actividades de insercción de recursos externos de la web